Squarespace Changing the Size of Images I Upload

Wondering the best Squarespace image size?
Like whatsoever content direction system, Squarespace has its own specific sizes for the unlike places y'all tin put images on your web log.
So, what is the platonic Squarespace prototype size?
Well, at that place are dissimilar answers to that, depending on where the epitome is going!
Let'due south dive into some examples, and why information technology's important to become the images in the perfect size for your project.
Why prototype size matters
Because Squarespace is a responsive platform, it may non seem to thing what size an epitome is.
But that's not entirely true.
The size of the paradigm, along with other important factors, does play a part in whether the photo or graphic looks and works as it should.
Hither are a few factors that impact how images bear witness upwards on a website:
Image file specification
Images need to be in certain file types for them to be uploaded to the site. The two most common are JPG and PNG.
Prototype width
Narrow width images might work fine on a mobile screen, nevertheless look distorted on a PC monitor, no matter how much Squarespace tries to optimize them.
Image shape
All-time known as aspect ratio, this is the peak to size ratio that plays a big part in how an image looks on screen.
Y'all may be familiar with using ratios for things like making Pinterest pins, which are optimal in ii:iii ratio, or Instagram image sizes, which are oft one:1 (square).

Image requirements and best practices
Before nosotros dive into the unlike tips and tricks for different types of images, let'south have a moment to run across the requirement and best practices laid out by Squarespace themselves.
These will assist you know what to use and where to utilise it.
Prototype file types for Squarespace
Employ .jpg, .gif, or .png. Yous can't utilise .psd and .doctor files equally they aren't compatible.
Also, if someone views your site through Net Explorer, it can't display favicons (that little image that appears next to your website proper noun on the browser bar) that are .png, and then information technology'southward all-time to save yours as a .jpg.
Check this out to larn more nearly paradigm file types.
Maximum Squarespace prototype file sizes
Data size, including image file size, is measured in bytes. One million bytes equals on megabyte (MB).
Squarespace has a 20MB limit on file sizes – but ideally, upload 500K or less to assistance your site load faster for your visitors.
Image file names that work on Squarespace
Use letters, numbers, underscores, and hyphens but. No accented letters, question marks, percent signs, or other special characters, as these could prevent the upload.
Maximum Squarespace image resolution
In that location's a 6MP limit on paradigm resolution. That's 6 megapixels.
What'due south a megapixel? A megapixel is one million pixels.
To understand how your image size relates to this, multiply the width and height pixel dimensions, so separate past i 1000000. For case, 2000 px x 3000 px comes out at 6MP, then you'll demand to keep your images no larger than that.
Color manner for Squarespace images
Use RGB (scarlet green blue) only. Don't apply CMYK, which is best used for printed materials. CMYK doesn't testify up correctly on computer screens or mobiles.
Default Squarespace prototype sizes
The next affair to understand is that no matter what size you upload an image, Squarespace will make seven different versions of it.
These iterations will change the acme dimension relative to the width, to keep the attribute ratio correct.
The vii sizes created by default volition have widths of:
- 100 pixels
- 300 pixels
- 500 pixels
- 750 pixels
- one thousand pixels
- 1500 pixels
- 2500 pixels
This allows Squarespace to pick the correct pixel size based on the screen size that a reader views the blog mail on.
The best Squarespace image sizes
Now we empathize how images work on Squarespace, let's get into a few specifics. These are some of the most common paradigm sizes you lot'll need to use for your weblog.
Creating templates in Canva or your favorite Canva alternatives is a great way to make certain you e'er create the right size image. Then you can use them over again and over again to make new graphics as needed.

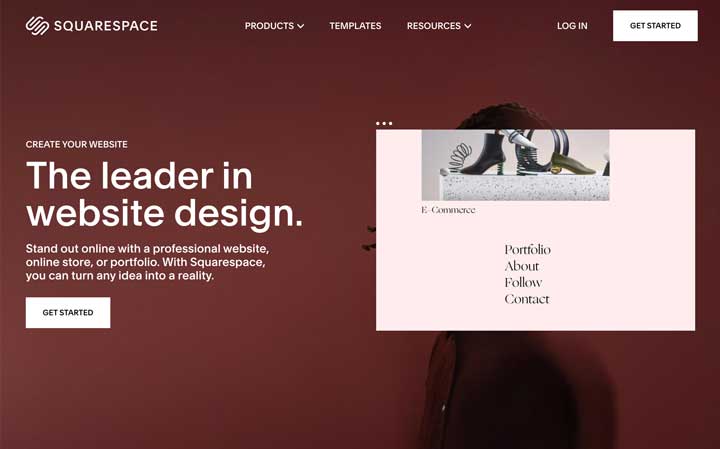
Squarespace imprint prototype size and tips
A banner image is the large header image that you commonly see at the very pinnacle of a Squarespace website. You can see an example of 1 just higher up.
It fills the whole of the screen, even on a desktop browser, and there'due south often a text overlay and a push button to promote some kind of action.
It's designed to be the outset affair people meet when they visit your home page, so y'all want it to be eye catching and loftier quality.
For that reason, aim to make a banner image 2000 x 2500 pixels. Only retrieve to proceed that file size under 500KB so it loads quickly.
If you want your banner expanse to be larger, just add more blocks.
Utilize something similar spacer blocks that won't require content, and the responsive pattern of the website will accommodate to brand the header even larger.
If you need photos, I have a peachy list of the all-time gratis photo sites y'all may desire to check out.
Squarespace background epitome size and tips
The groundwork image for Squarespace sites is like to the banner image. So an image with similar dimensions will work.
Aim for 2000 x 2500 pixels, simply don't go larger than this, as it wouldn't work so well on mobile.
And then y'all tin use this background image in lots of different places on your site. Add it behind header text, or fifty-fifty to create a section to break up a page.
Here's a clean and simple example beneath.

Squarespace thumbnail image size
Thumbnail images are used to represent individual collections. These can be things like weblog posts and products, and too events.
While they sound pocket-sized, the recommended epitome size for a thumbnail is 1500 to 2500 pixels in length.
This means that when Squarespace resizes the prototype on dissimilar screens, it retains high quality. It also means people can zoom in on the image and all the same go loads of detail.
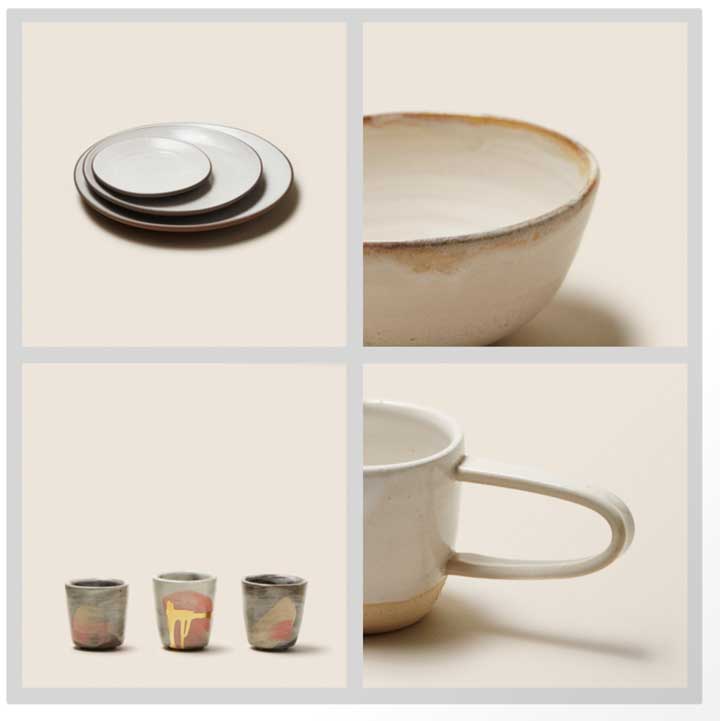
Squarespace gallery image size
Gallery images are actually no different from normal images.
You can prepare them no more than 1500 pixels wide, and keep the file size under 500KB.
What you might want to retrieve about with gallery images is the aspect ratio.
For example, if you show them equally a slideshow, grid, carousel, or stacked layout, it will work better if the images are nonetheless ratio. Otherwise, they may end up existence unlike shapes and look a bit strange in the gallery.
So effort to keep all images within posts the same size and ratio – then you tin apply gallery features easily.
Shown below is an instance of a grid gallery.

Squarespace logo size
It's piece of cake to recall that because your logo is a tiny feature on the screen, that the image can also be minor.
But information technology's important to create the file in a much larger size than the screen seems to require. This allows Squarespace to shrink or overstate it as needed on different screen sizes.
Dissimilar templates may recommend unlike sizes, so cheque the information provided with the template you are using.
Generally, logos will be anywhere from 160 to 600 pixels in size.
Some templates as well have the power to change the logo width, so if you want to have a more horizontal image, you can practice this.
Squarespace favicon size
The final image size to consider is the favicon. This is a blazon of logo that shows on the browser bar to represent your site, or equally a bookmark if y'all add it to your bookmark bar.
Like a logo, favicons seem small, just it is best to make them larger than needed to permit for optimization.
Your favicon image can exist up to 300 x 300 pixels. Continue the blueprint uncomplicated though, since it may appear as small as sixteen pixels foursquare.
Scout the file format for these! Net Explorer can't show them if they're in PNG file format, so use a JPEG where possible.
Do my images need to take exact dimensions?
Understanding the different images sizes for Squarespace is a good idea to aid you lot brand better images. But you don't demand to have verbal dimensions for many of the images y'all'll use.
That'south because the organisation automatically resizes where needed, and depending on what device someone uses.
And so if you lot get into good practices but they plough out to be a little dissimilar in size from these recommendations, don't worry about it.
Let Squarespace handle some of the work for you!
Prototype names and alt text
The last thing to mention with images is the how to specify the image name and ALT text. These are good practices to get correct for a number of reasons.
Image names are the file name you upload. Apply a keyword relating to the post so they are like shooting fish in a barrel to find – and could appear in Google Paradigm Search.
ALT text is for people using screen readers to understand what your image is about, and then describe your prototype clearly and succinctly.
Check this out to learn more almost how to proper noun images for SEO.
Mastering Squarespace image sizes
One of the great things about using a platform like Squarespace is that while in that location's some work to optimize prototype sizes, it handles a lot of it for yous.
Because information technology optimizes display by device, information technology takes a lot of stress out of the chore. And then once you accept a few basic size templates set up, you're ready to become.
Y'all can hands brand your images the right sizes for Squarespace pages and posts, and know they will piece of work perfectly!
Desire more?
Check out allll the social media paradigm sizes!

Source: https://louisem.com/399586/squarespace-image-size



